A Little Bit of Web History
The World Wide Web
Our website is for sharing information with anyone who wants to
know more about what we are and what we do.
Before we jump into our web site, we need to know a little bit
about what web sites are, why they were created like they are and
how can people make their own webs pages.
Why did we need webpages?
In the late 1980's lots of people where sharing their work with
each other by sending text files over the Internet. They wanted a
way to share files that could link (hyperlinks) to other peoples
files.
The World Wide Web was developed at CERN (The European
Organization for Nuclear Research) by Tim Berners-Lee and his
team between 1989-1991. In
the proposal, Tim lays out the need and the benefits of linked information
systems and hypertext. His idea of "a web of notes with links
(like references) between them".
How do webpages work?
There are four keys parts to the world wide web.
-
The browser - this is software for our computers for
viewing webpages. For me this is Firefox (Brave, Chrome, Edge,
Safari and Opera and all browsers)
-
The web pages - these are the HTML (Hypertext Markup
Language) files we create for our websites containing the
information we want to share (you are currently visiting the
HTML page called our-website.html)
-
The server - the server is where we put our webpages
(this website is using a Vercel server with more detail in the
hosting section)
-
The web protocol - a protocol is a set of rules to
follow. The HyperText Transfer Protocol is a set of rules used
by browsers and web servers to communicate and transfer the HTML
pages over the Internet (this website uses HTTPS a secure HTTP
connection)
The World Wide Web was originally created for use within CERN,
however they realised other people would pay to use it. CERN
licenced the World Wide Web for the first few years competing
with other linked information systems. In April 1993,
CERN released the World Wide Web
into the public domain. Thousands of websites popped up within a
year.
- The first ever website went live in August, 1991
-
The milestone of 1 billion websites was reached in September
2014
- There were around 1.2 billion websites at the end of 2023
-
There were around 200 million active websites at the end of 2023
(about 4/5 of websites are inactive)
- Approximately 150,000 new websites are created everyday
The Web is an essential part of the modern world and everyday, the
majority of people in the world use it. When developing websites,
learning the history helps us to understand why things are as they
are. The original idea of the web never considered using images
(and definitely not video); over the last three decades, countless
people have extended the Web beyond anything that was originally
considered.
Our Website Layout
Our Home Page
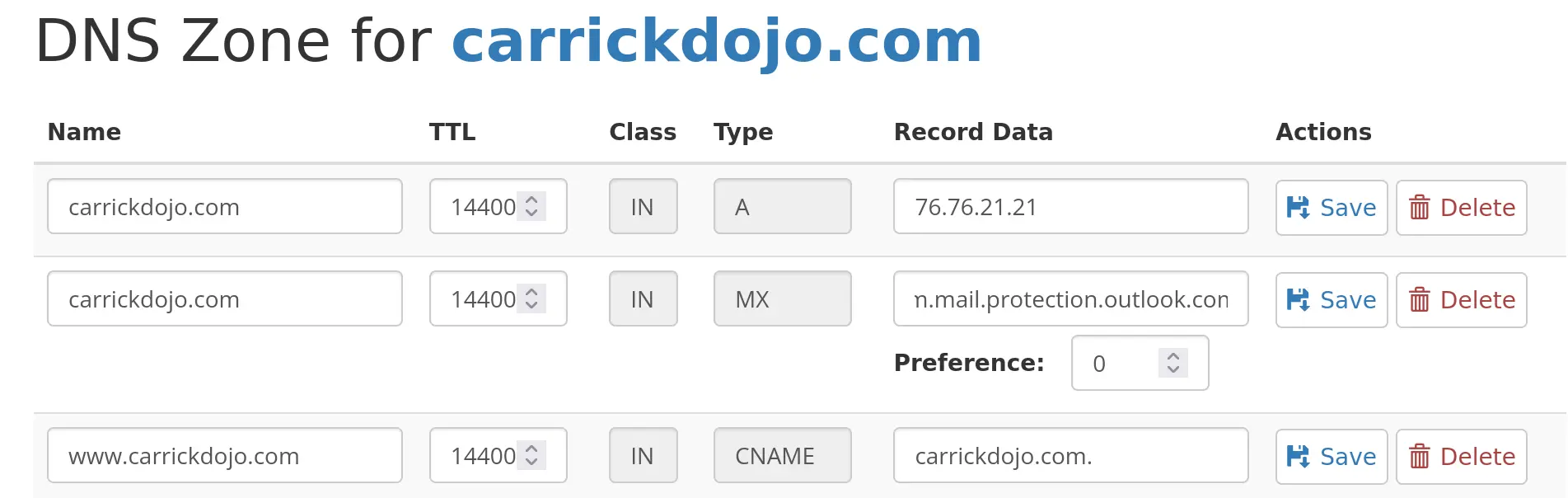
When you go to
carrickdojo.com
, your web browser will automatically look for a page called
index.html and if it exists it will display it.
There is no rule to say browsers should do this, but it became a
convention (a way of doing things) because it made sense and so
all browsers choose to do this.
Our index.html is also called our homepage and is our most
important page as it will be viewed by most of our visitors.
Site Map
We can create any page we want for carrickdojo.com. You are
currently reading the page our-website.html in our guides folder.
A website is a collection of different pages and folders of pages
that we host on a web server.
As some websites can grow to be hundreds or thousands of pages, it
is good to have a map. We call the website map a sitemap and it
just lists all the pages we have and the folders they are in.
A sitemap can be very useful for people working together on a
website, but it is especially useful for bots. Bots are automated
software programs that crawl the Internet for new pages and
content. Some bots are useful and needed to create search engines
and map the Internet; and some are bad, looking to steal sensitive
user information or other malicious activities.
There are no rules on the layout and folder structure of website
and there are lots of different approaches.
- index.html
- 404.html
- about.html
- charter.html
- contact.html
- mentors.html
- ninjas.html
- privacy.html
- projects.html
- resources.html
- safeguarding.html
- site.html
- support.html
-
guides
- our-website.html
- our-hosting.html
- our-style-guide.html
-
css
- default.css
- animations.css
- fonts.css
- helpers.css
- layout.css
- shapes.css
- projects.css
-
images
-
fonts
All our main HTML pages sit in the root folder along with folders
for css, fonts, images and guides. The root folder is the name
given to the first or top-most directory in a hierarchy. It can be
likened to the trunk of a tree, as the starting point where all
branches originate from it.
Page Layout
HTML is all about layout and how content gets displayed on a page.
Most modern web development frameworks help programmers write less
code and a core principle of coding is DRY (Do Not Repeat
Yourself).
We are not using any frameworks and have no simple way to create
reusable components without increasing our website complexity.
This means we need to write the header, navigation bar and footer
for each page.
Page Components
Page components or page elements are the main building blocks of
our website. They consist of our header, navigation, main section,
(possible a side section) and a footer.
-
At the top of each page is the header. We are using this
currently to alert people the site is under development.
-
Below the header comes our navigation bar. This
component uses a small bit of Java Script to handle the mobile
screen menu.
-
There are two types of main section that we use. Our standard
main displays just a single column (like our homepage).
We use a main with aside to create pages with a left hand
navigation section (just like this page).
-
Our footer sits at the bottom of the page and is the same across
all pages. It contains are key links and information on getting
in touch.
Our Website Code
All the files that makeup are website, including all the images,
the fonts and all the HTML and CSS, are all stored together in a
software repository. We store our software repository (or repo) on
the Internet and we use a tool called Git to manage and track the
changes made.
What is Git?
Git is a system designed to help people collaborate (work
together) on shared files and code.
Git is a version control system. This means if someone changes a
file it records the differences between the new version and the
old version, and maintains a history.
A Git Repository (a repo) is folder or collection of files
that are being tracked with Git. All the files HTML, CSS and
image files for this website are in our
Website Git Repository
on Github.
Git works across platforms and can be used on Windows, Mac OS and
Linux however each has slightly different methods of installing.
With Git installed, you can open a terminal (command prompt) and
use the command
git clone
https://github.com/carrickdojo/carrickdojo-website.git. This will pull copy our public software repo to your computer.
Pushing Code
In order to make changes to our website repo, you will need access
granted by the CarrickDojo webmaster. We encourage all ninja's to
contribute to our website once we are happy they understand our
Internet Usage Policy and the CoderDojo Charter.
You need a GitHub account in order to push code to our website
repo. Once you accept the invite to our repo, you will have the
necessary rights.
Contributors should always use comments in the code and the commit
in order to help others understand the changes.
Creating HTML Files
HTML is a simple, plain text file written in a particular way
(syntax) that has a file extension (the last bit of the file name
after the last dot) of HTML.
HTML is a very forgiving. This means, if you make a mistake with
the HTML syntax, the browser will still try and display the
content. This makes it easier for people new to computers to get
started.
When HTML was released, a lot of computer scientists at the time
thought it was very bad the code would continue to run if a bug
was found and that only an error message should be displayed.
Every computer can create plain text files, and we can create web
pages in any text editor; however there are tools that make web
development easier and more accurate.
Creating CSS Files
Just like HTML, CSS is a simple, plain text file written in a
particular way (syntax) that has a file extension (the last bit of
the file name after the last dot) of CSS.
All our content goes in the HTML page and we use HTML tags to
layout it out on our page. For example, this paragraph is written
within our HTML file.
CSS is used apply style to the content in our HTML files. for
example, to alter the font,
colour,
size, and
spacing of your content,
split it into multiple columns, or add
a
n
n
i
m
a
t
i
o
n
s
and other decorative features.
Code Editors
There are multiple tools for creating HTML pages online. Many of
the older Raspberry Pi Web Design projects used Trinket; however a
newer tool has recently been launched. This is a great tool for
getting started and is used in newer projects.
A code editor is a piece of software used by a programmers for
writing code. They generally contain lots of different tools and
features for checking for code mistakes and making writing code
faster.
For working on websites, my preference is Visual Studio Code, a
free, open source, and cross-platform code editor created by
Microsoft.

Anyone can write an extension (extra code and functionality) for
Visual Studio Code and there are lots of really useful tools
written by other programmers.
-
Live Server - this allows us to quickly create a webserver on
our computer so we can test our code.
-
Github Integration - we can share our code with the rest of our
team easily (full details in the Git section)
-
Prettier - makes our code look nice with different colours for
elements and tags.
Making Changes
No one should worry about breaking the website by making changes.
We use Git so we can easily roll back anything that causes
problems!
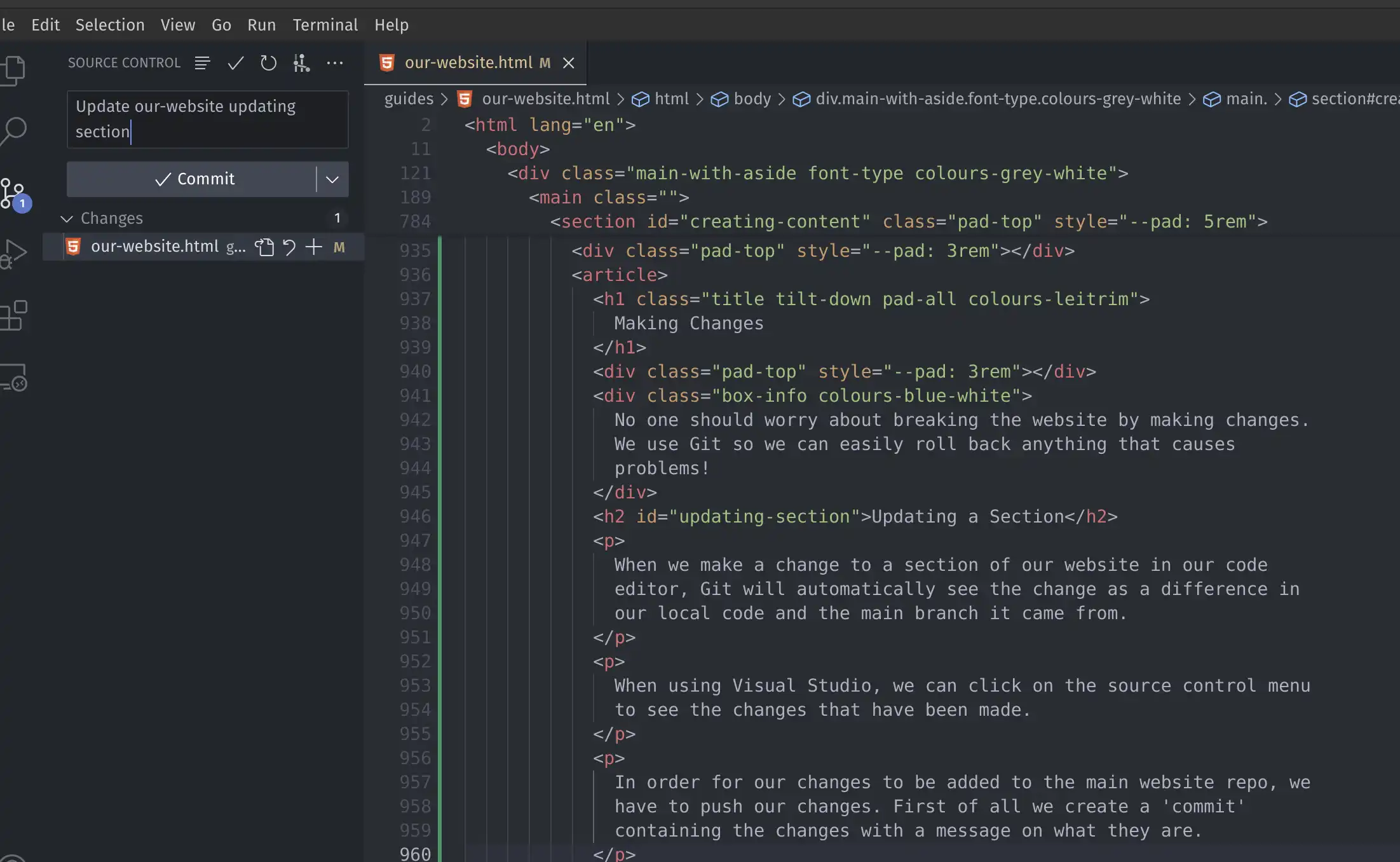
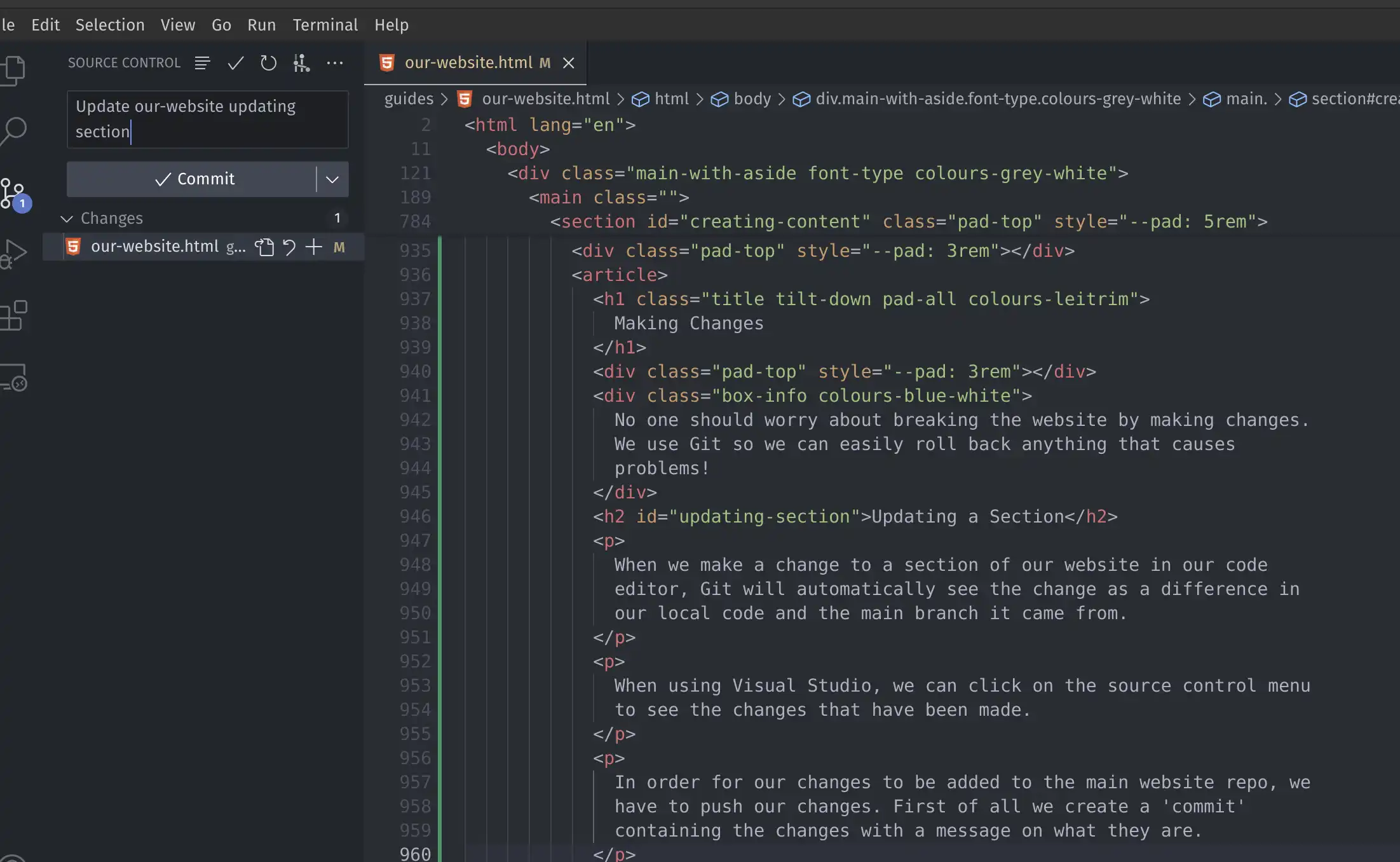
Updating a Section
When we make a change to a section of our website in our code
editor, Git will automatically see the change as a difference in
our local code and the main branch it came from.
When using Visual Studio, we can click on the source control menu
to see the changes that have been made.
In order for our changes to be added to the main website repo, we
have to push our changes. First of all we create a 'commit'
containing the changes with a message on what they are.

We commit our changes, and then sync our changes. This is we push
our code to our main repo.
Adding a Page
When adding a page, we will may need to add it to our navigation
or footer section as a link.
The way our site is written, we do not have re-useable components
and if for example you need to make a change to the footer, this
change will need to be made within each footer on every page with
the footer.
Building Websites
Building website is great fun and a really useful skill. We
couldn't possibly provide instructions on how to do even a small
fraction of what is possible with the web.
Some of the best places to learn more on how to build websites and
web components are: